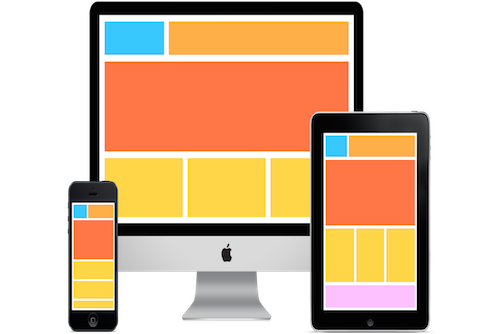
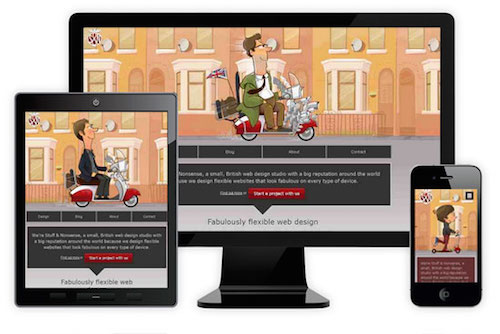
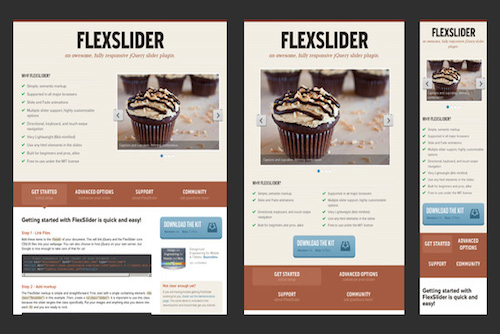
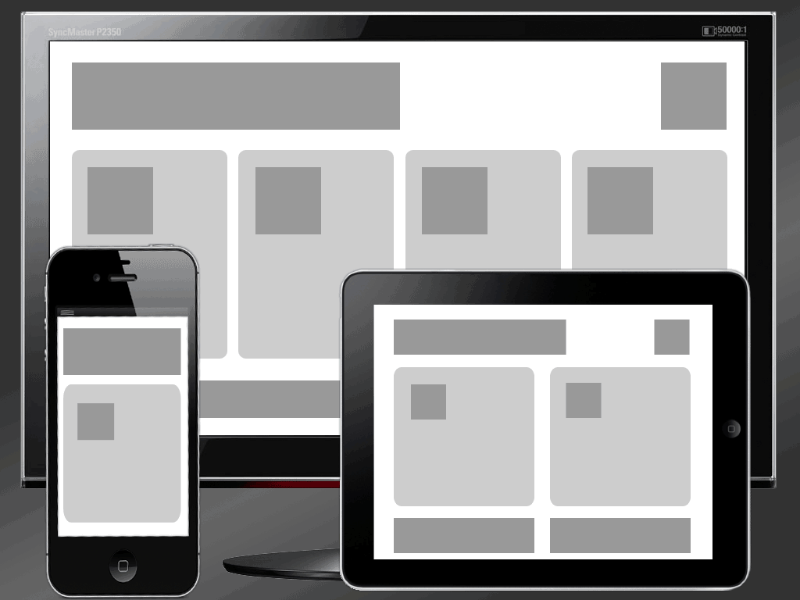
Responsive Web Design (RWD)
It is a device-independent UI (user interface) design philosophy that aims to develop and deliver an optimized website experience on devices with different widths and different resolutions: PC, notebook, tablet, smart phone, etc. It is a technology using which web designers code the style sheets of the website in a manner that its layout magically adjusts itself to more comfortably fit the width of the browser in which it is being viewed.
Not only can we incorporate responsive in your new website design scheme of things, but if you already have a website, we can modify it and make it responsive. Our team has all the tools and technology to make your website more accessible: media queries, flexible grid based layouts that use re-sizing, and flexible images & media.
- Creative UI Design
- Customized Solutions
- Dedicated Support
- Excellent Quality
- Great Company to Work
- Client Satisfaction
Core Features
HTML5
Designs to work whether you are using a PC, or a Tablet, a Smartphone, or a Smart TV.
CSS3
Applies latest standard of CSS which is completely backwards-compatible.
RESS
Loads sites faster for access over cellular networks and also deliver richer functionality.
Flexible Images
Resizes images in relative units to prevent them from displaying outside their containing element.
Copyright © lincogndesign.com 2004 - 2025 Site Map | Privacy Policy | Terms & Conditions